今回はJSでバックエンドまで行ったアプリを作りたいと思ったので、そのためにNestJSの勉強をしました。
アウトプットと分からなくなったときに見返せるように残しておこうと思います。
jestとsupertestを使ったテストも行ったのですが、それは別のメモで残します。
特に読んだ記事
https://qiita.com/kikikikimorimori/items/5d1098f6a51324ddaab4
NestでDBを使うには、ORMを使う必要があるらしい。
ORMとは「SQLを直接書くことなく、オブジェクトのメソッドでDB操作ができる、ということです。
例えば、createメソッドで新規作成を行ったり、destroyメソッドで削除する、といった感じ」らしい。
Nestでよく使われているORMがTypeORM,Prismaみたいです。
TypeORMがよく使われているみたいですが、Prisma2?になってからPeismaも使われるようになったとか…
①nestアプリの導入
dockerを使わないなら「npm install -g @nestjs/cli」でnestをインストールして、nest new [project-name]でプロジェクト作成ができる。
※windowsのみ?なのか、そのままではnest newが使えないので設定する
こちらの記事がわかりやすかった
PowerShellは、ソースファイルに書かれたコードを初期状態では実行できない。のが問題らしい。
②localhostのport変更、prismaの導入
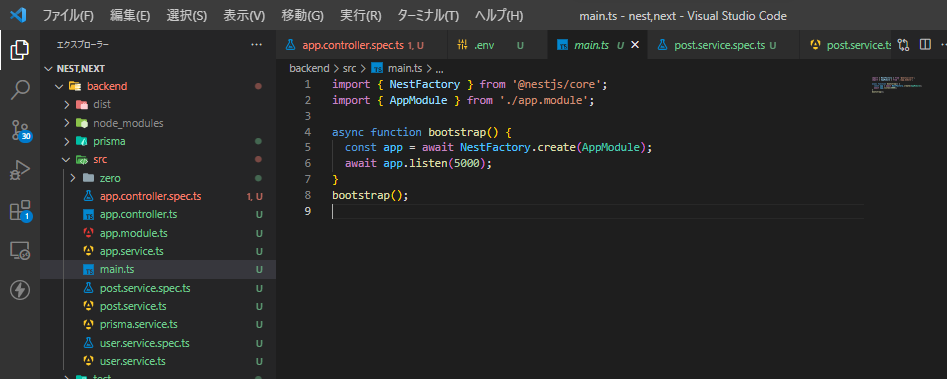
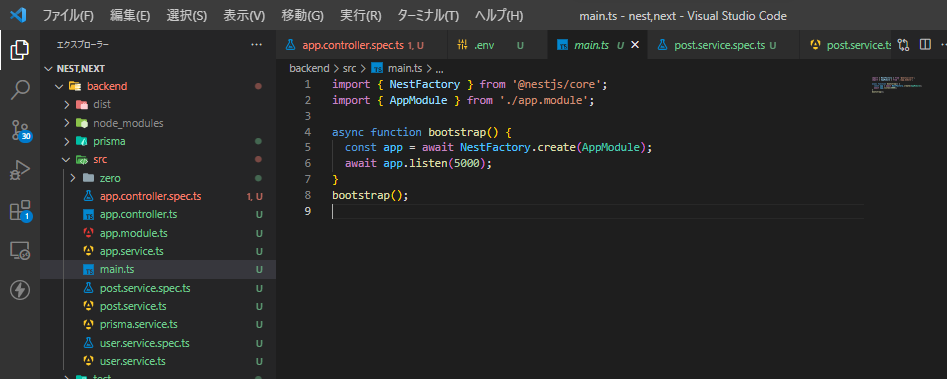
nestプロジェクトが作成できたら、初期状態では3000番ポートでの起動になっているので適当に変えておく(nextなどのフロント側のポートも3000番のため)main.tsのlistenで変えられる。

次にprismaの導入
npm install prisma –save-dev インストール
npx prisma 起動
npx prisma init 初期化
を行う
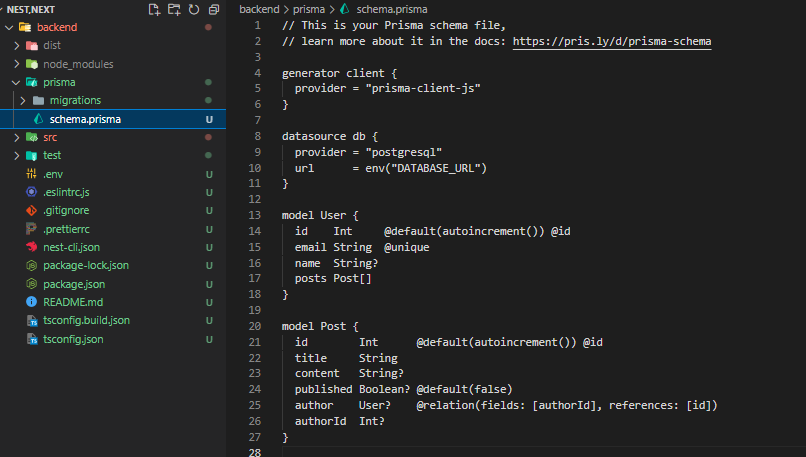
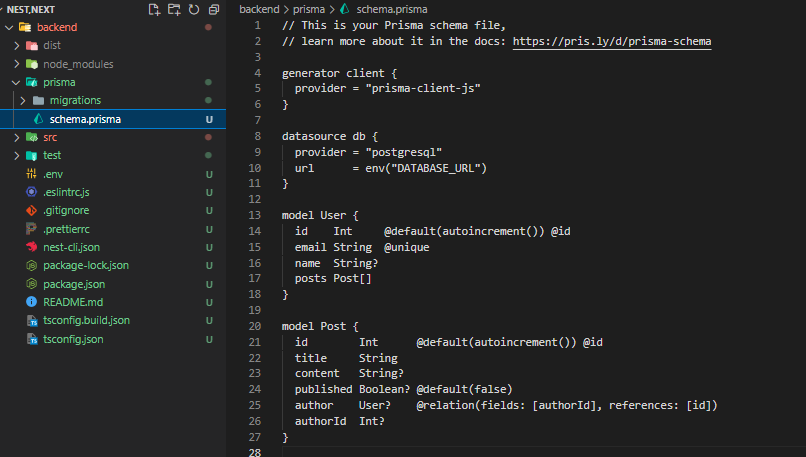
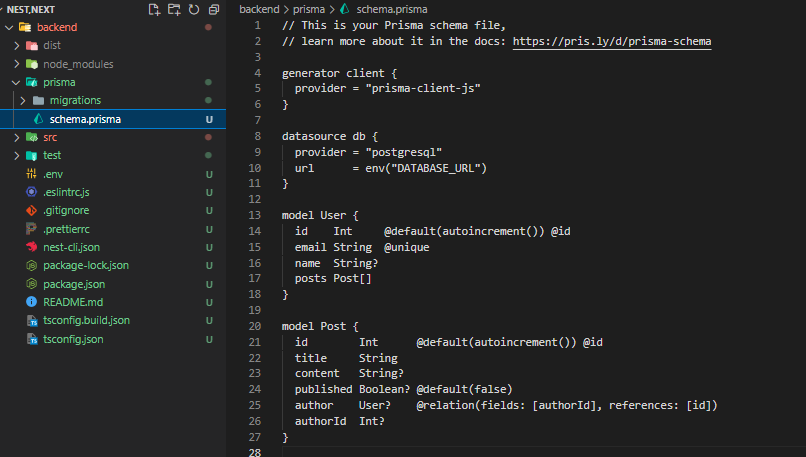
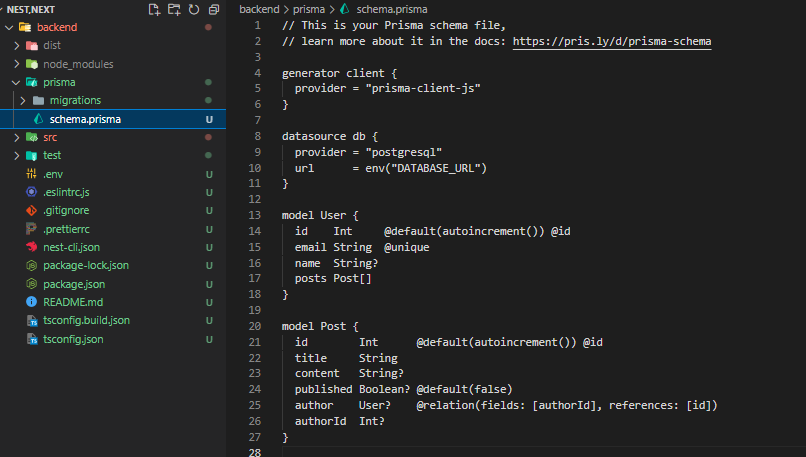
するとprismaディレクトリができるのでDB情報の登録と、Model(データベース、テーブルの登録)を行う

今回はpostgresを使うので、atasource dbのproviderにはpostgersql
urlにはDBのurl(.envができて型?はできているので自分のものに変更するだけ)
DATABASE_URL=”postgres://USER:PASSWORD@localhost:PORT/DATABASE”
とりあえずローカル環境で使えればいいので、これで大丈夫。本番環境に移行するときはかえなければいけないらしいが、その時にまた勉強します。
データベースの登録
Model User{}で登録を行う。
Prismaには登録したデータベースの型を使えるようにしてくれる機能があります。
なのでModel登録の時に型の後に?を付けるとnullでも登録できるようになり型宣言をしても、その個所はnullで登録ができるようになります。めっちゃ便利!
Modelの記述までできたら npx prisma migrate dev –name init コマンドでmigrateする
するとprismaディレクトリにmigrationディレクトリができてそこにmigrationファイルが入っている。
prisma clientのインストール
npm install @prisma/client でインストールできる。
Modelの追加や変更をしたらこれからは、npx prisma migrate dev –name migrateのname でmigrateする。
③db接続 prismaclientのインスタンス化

prisma.service.tsファイルに記述する。
データベースを宣言した感じ。
ここでexportしたものをDB操作するファイルでimportして使う。
※使用するときは、serviceではconstructor(private prisma: PrismaService) {}
でインスタンス化、module,テストのファイルではproviderに記述しなければエラーが出る。
これが分からなくて時間かかった…
npm run start:devでlocalhostを立ち上げて、hello worldが表示されていればOK
④nestの基本
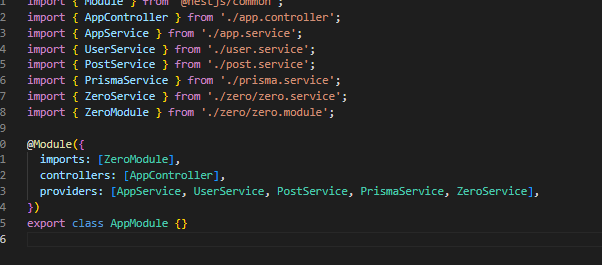
module

nestJSではmodule,controller,serviceで操作が行われる。
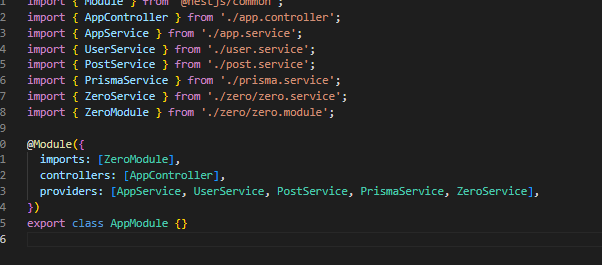
moduleには使うcontrollerやserviceを記述する。
appmoduleにはそれぞれのmoduleをimportする。
service

serviceでは関数を作成する。ここで作成した関数をcontrollerで呼び出して使用する。
DBを使用する場合は constructor(private prisma: PrismaService) {} でprismaをインスタンス化しておく。
関数の作成方法
async 関数名 () {return ~};
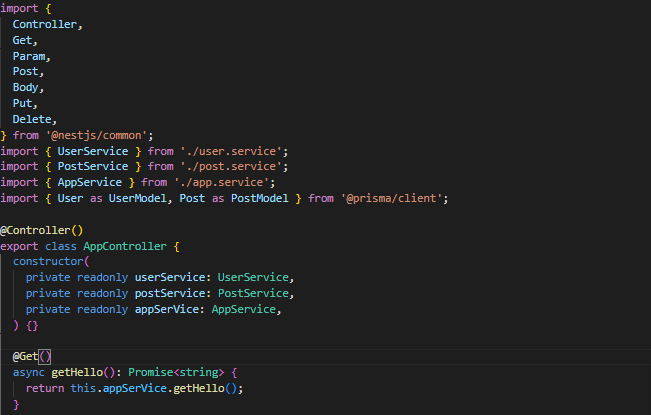
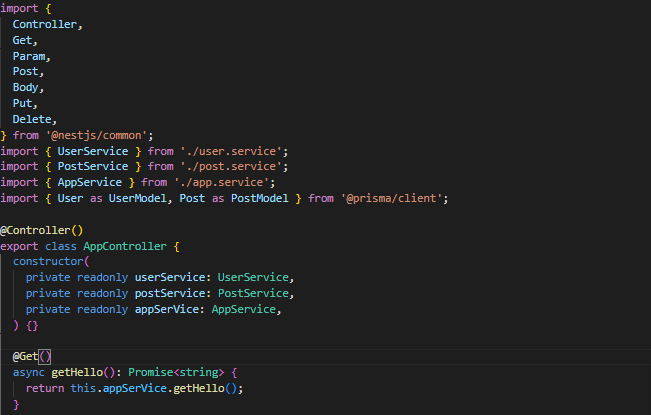
controller

controllerではサービスで作成した関数をルーティングごとに割り当てていく。
@Controller(‘users’)でおおもとのルーティング?ができる
使用するサービスをインスタンス化する
constructor(
private readonly userService: UserService,
) {}
Get,Post,Put,Delete等のリクエストメソッドが使える。
@Get(ここに’ルーティングを入れる’)
async 関数名(サービスで宣言した関数名と同じでいいと思う) {
return this.userService.関数名()
}
でルーティングに割り当てることができる。
ダイナミックルーティングをするときは、
@Get(‘post/:id’) {
async getPostById(@Param(‘id’) id: string) {
return this.userService.user({ id: Number(id) })
}
}
でサービスに引数を渡すことができる。
nestにはmodule,controller,serviceを作るコマンドがあります。
nest g mo [name] module作成
nest g co [name] controller作成
nest g s [name] module作成
このコマンドを使うとsrcディレクトリに
こちらの記事がわかりやすかった
PowerShellは、ソースファイルに書かれたコードを初期状態では実行できない。のが問題らしい。
②localhostのport変更、prismaの導入
nestプロジェクトが作成できたら、初期状態では3000番ポートでの起動になっているので適当に変えておく(nextなどのフロント側のポートも3000番のため)main.tsのlistenで変えられる。

次にprismaの導入
npm install prisma –save-dev インストール
npx prisma 起動
npx prisma init 初期化
を行う
するとprismaディレクトリができるのでDB情報の登録と、Model(データベース、テーブルの登録)を行う

今回はpostgresを使うので、atasource dbのproviderにはpostgersql
urlにはDBのurl(.envができて型?はできているので自分のものに変更するだけ)
DATABASE_URL=”postgres://USER:PASSWORD@localhost:PORT/DATABASE”
とりあえずローカル環境で使えればいいので、これで大丈夫。本番環境に移行するときはかえなければいけないらしいが、その時にまた勉強します。
データベースの登録
Model User{}で登録を行う。
Prismaには登録したデータベースの型を使えるようにしてくれる機能があります。
なのでModel登録の時に型の後に?を付けるとnullでも登録できるようになり型宣言をしても、その個所はnullで登録ができるようになります。めっちゃ便利!
Modelの記述までできたら npx prisma migrate dev –name init コマンドでmigrateする
するとprismaディレクトリにmigrationディレクトリができてそこにmigrationファイルが入っている。
prisma clientのインストール
npm install @prisma/client でインストールできる。
Modelの追加や変更をしたらこれからは、npx prisma migrate dev –name migrateのname でmigrateする。
③db接続 prismaclientのインスタンス化

prisma.service.tsファイルに記述する。
データベースを宣言した感じ。
ここでexportしたものをDB操作するファイルでimportして使う。
※使用するときは、serviceではconstructor(private prisma: PrismaService) {}
でインスタンス化、module,テストのファイルではproviderに記述しなければエラーが出る。
これが分からなくて時間かかった…
npm run start:devでlocalhostを立ち上げて、hello worldが表示されていればOK
④nestの基本
module

nestJSではmodule,controller,serviceで操作が行われる。
moduleには使うcontrollerやserviceを記述する。
appmoduleにはそれぞれのmoduleをimportする。
service

serviceでは関数を作成する。ここで作成した関数をcontrollerで呼び出して使用する。
DBを使用する場合は constructor(private prisma: PrismaService) {} でprismaをインスタンス化しておく。
関数の作成方法
async 関数名 () {return ~};
controller

controllerではサービスで作成した関数をルーティングごとに割り当てていく。
@Controller(‘users’)でおおもとのルーティング?ができる
使用するサービスをインスタンス化する
constructor(
private readonly userService: UserService,
) {}
Get,Post,Put,Delete等のリクエストメソッドが使える。
@Get(ここに’ルーティングを入れる’)
async 関数名(サービスで宣言した関数名と同じでいいと思う) {
return this.userService.関数名()
}
でルーティングに割り当てることができる。
ダイナミックルーティングをするときは、
@Get(‘post/:id’) {
async getPostById(@Param(‘id’) id: string) {
return this.userService.user({ id: Number(id) })
}
}
でサービスに引数を渡すことができる。
Nestのコマンド
nestにはmodule,controller,serviceを作るコマンドがあります。
nest g mo [name] module作成
nest g co [name] controller作成
nest g s [name] module作成
このコマンドを使うとsrcディレクトリに[name]で指定したディレクトリができる。
moduleから先に作るとservice,controllerを作った時に自動的にmoduleに記述されるの良い。
ディレクトリ構成も調べていきたい。



コメント