nestJSでjwt.passportを使った認証機能を付けようとしたときの必要なことメモ
auth認証を付けて、いざフロントエンド側でaxiosでpostしてaccess tokenを取得してヘッダーにつけて認証処理をしようとしたら201エラー corsエラーでaccess tokenの取得もできないしヘッダーに着けても取得できない。
理由はnestJS側でcors設定ができていなかったことが問題でした。
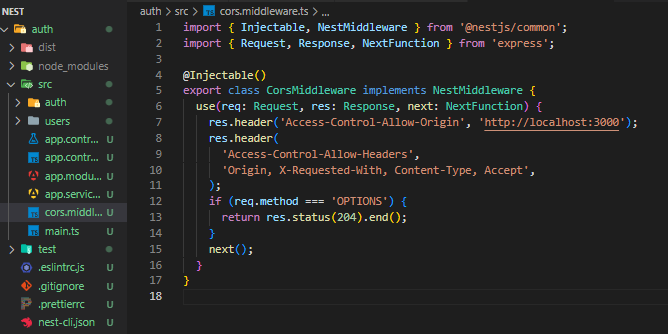
まずnestのsrcにcors.middleware.tsを作成します。
ここでmethodの許可?をしています。

次にappmoduleを追記します。

これでフロント側からの取得登録ができるようになります。
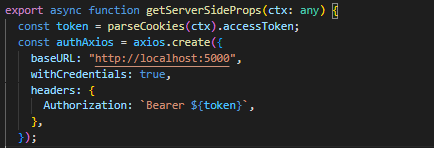
おまけaxiosでaccess tokenをヘッダーにつけて送る

axios createでインスタンス化します。
withCredentials: true,でヘッダーに情報を付けることを許可しています。
あとはheaderにtokenを付けてインスタンス化したaxiosでgetすれば情報が取得できます。
jwtでauthはできましたが発行したtokenが短い時間で使えなくなってしまい、そのたびにユーザーにログインし直してもらうのはUI的によくないのでdatabase接続をしてリフレッシュトークンを使いトークンが切れたら自動でトークンが再発行されるようにしたいと思います。



コメント